2.10 Het gebruik van formulieren
De HTML code die door PHP wordt gegenereerd kan invoergegevens gebruiken om dynamische webpagina's te maken, gebaseerd op de waarden van de invoergegevens. Die gegevens kunnen komen uit een webformulier of uit andere bronnen.
Om de gebruiker informatie te laten invoeren en te verwerken moet je in php/html 2 stappen uitvoeren:- Een HTML pagina aanbieden waarop een form staat. In dit form kan de gebruiker dingen invullen en aanklikken. Componenten die in een form kunnen voorkomen zijn onder andere:
- Tekstvakken
- Knoppen
- Radiobuttons
- Comboboxen
- Een php pagina maken waar de verwerking van de gegevens plaatsvindt.
Laten we eens een eenvoudig voorbeeld bekijken. We halen een naam uit een webformulier op en laten die zien als onderdeel van een welkomstbericht.
Hier is de HTML code die je nodig hebt voor dat formulier.
<html>
<head>
<title>Eenvoudig PHP voorbeeld 3</title>
</head>
<body>
<form method = "POST" action = "hallojij.php">
<p>Typ hieronder je naam in.</p>
<p>Klik op de knop: <strong>Verstuur</strong></p>
<p><input type = "text" size="25" name = "naam"></p>
<p><input type = "submit" value = "Verstuur"></p>
</form>
</body>
</html>
Let erop dat het formulier als een .html bestand wordt opgeslagen. Je kunt het echter ook als een .php bestand opslaan ondanks dat er geen enkele PHP code instaat. De reden daarvoor zou kunnen zijn dat je voor consistentie wilt kiezen: alle bestanden dezelfde extensie.
Het formulier bevat een variabele name. Deze variabele bevat straks de tekst die de gebruiker in het tekstvak intypt.
De action in het formulier bepaalt dat de server het bestand hallojij.php moet uitvoeren als er op de knop wordt geklikt. De code voor dat bestand ziet er als volgt uit:
<html>
<head>
<title>Hallo <?php $naam = $_POST["naam"]; print( $naam ); ?></title>
</head>
<body>
<h1>Hallo <?php print( $naam ); ?> </h1>
</body>
</html>
In het script verwijst de variabele $naam naar de variabele in het invoerveld van het invulformulier dat door PHP door middel van de HTTP POST - methode wordt overgedragen.
Typ de code over en sla het op in je map werkboek onder de naam hallo_jij.html
Als je het formulier in je browser laadt, kan het er zo uitzien:

Als je bijvoorbeeld de naam Piet hebt ingetypt en vervolgens op de knop drukt krijg je het volgende in de browser te zien:

De bijbehorende HTML-broncode van deze webpagina ziet er dan als volgt uit:

De code voor een iets ingewikkelder formulier kan er zo uitzien:
<html>
<head>
<title>Een ingewikkelder formulier</title>
</head>
<body>
<form method="get" action="form2afhandeling.php">
<p>Hoe heet je?
<input type="text" size="20" name="voornaam"></p>
<p>Informatica is leuk:
<input type="radio" name="stelling" value="eens" checked>Eens
<input type="radio" name="stelling" value="oneens">Oneens
</p>
<p>Welk profiel heb je?
<select name="profiel">
<option>NT</option>
<option>NG</option>
<option>EM</option>
<option>CM</option>
</select>
</p>
<p><input type="submit" value="Verstuur"></p>
</form>
</body>
</html>
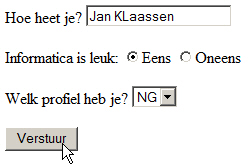
In de browser ziet dat er zo uit:

Zoals je ziet staat het formulier weer tussen de <form> en </form> tags. De pagina waar we naartoe gaan is form2afhandeling.php Ons formulier heeft 4 form onderdelen:
- Een tekstveld
<input type="text" size="20" name="voornaam">
Deze kennen we al uit het vorige voorbeeld - Radiobuttons
<input type="radio" name="stelling" value="eens" checked>Eens
<input type="radio" name="stelling" value="oneens">Oneens
Je ziet dat je voor elke radiobutton een aparte tag moet maken.
type="radio" geeft aan dat het een radiobutton is.
De name="stelling" dit is weer de naam waarmee de waarde opgehaald kan worden bij de afhandeling.
LET OP: radiobuttons die bij elkaar horen moeten dezelfde naam hebben!
value="eens" geeft de waarde aan die doorgestuurd wordt als deze radiobutton aan staat.
Bij de eerste optie staat er nog het woordje checked achter. Dat houdt in dat deze standaard geselecteerd is. - Een combobox
<select name="profiel">
<option>NT</option>
<option>NG</option>
<option>EM</option>
<option>CM</option>
</select>
De combobox wordt gegeven door een <select> blok.
De name="profiel" wordt gebruikt om straks de waarde op te halen.
Alle opties van de combobox worden gemaakt door aparte <option> blokken binnen het <select> blok.
- Een knop
<input type="submit" value="Verstuur">
Deze kennen we al uit het vorige voorbeeld.
